自适应网页设计多设备屏幕演示样机模板 Multi Devices Screen Mockup
设备样机自适应网页设计屏幕演示
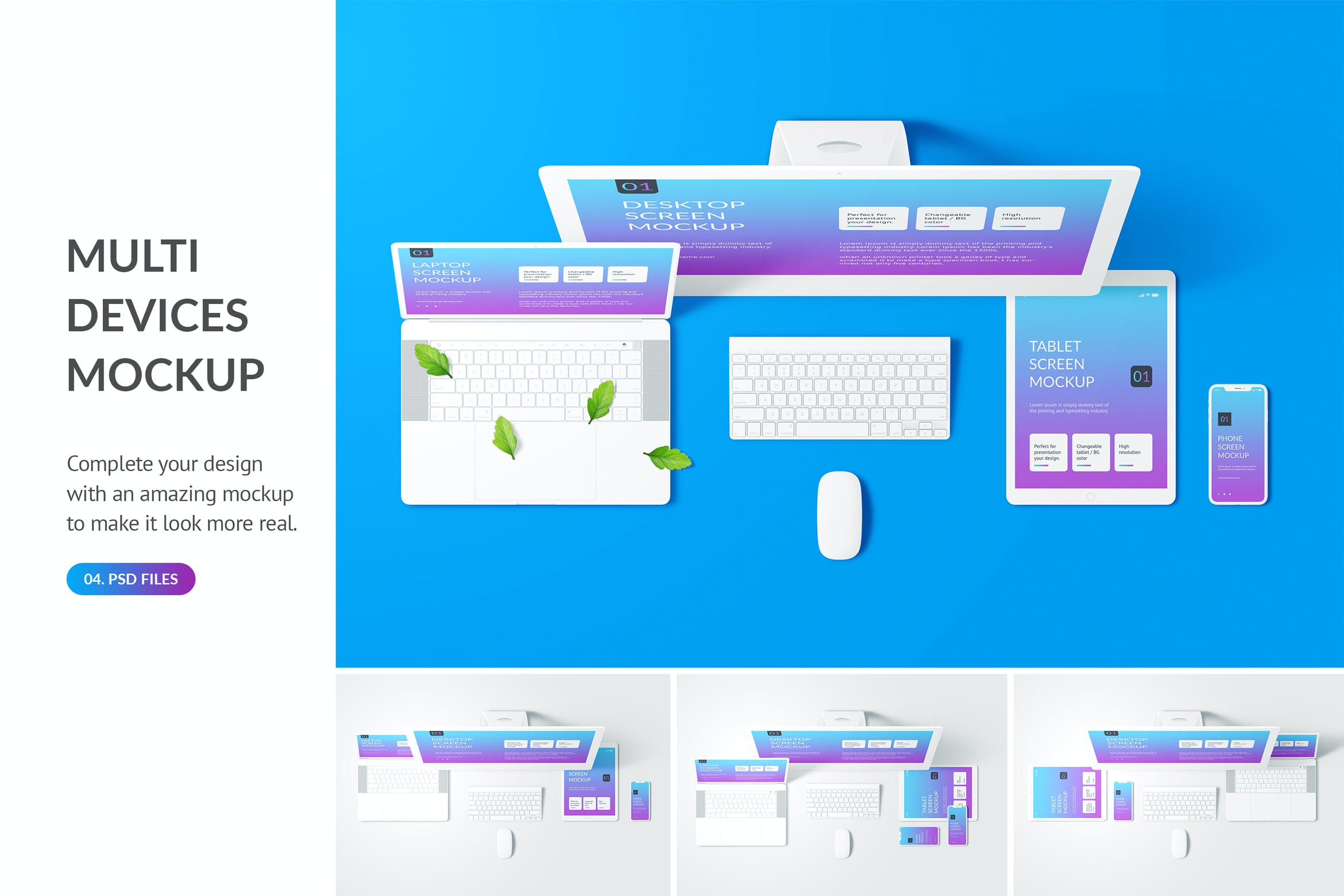
自适应网页设计样机模板:让您的网站在多设备上完美显示
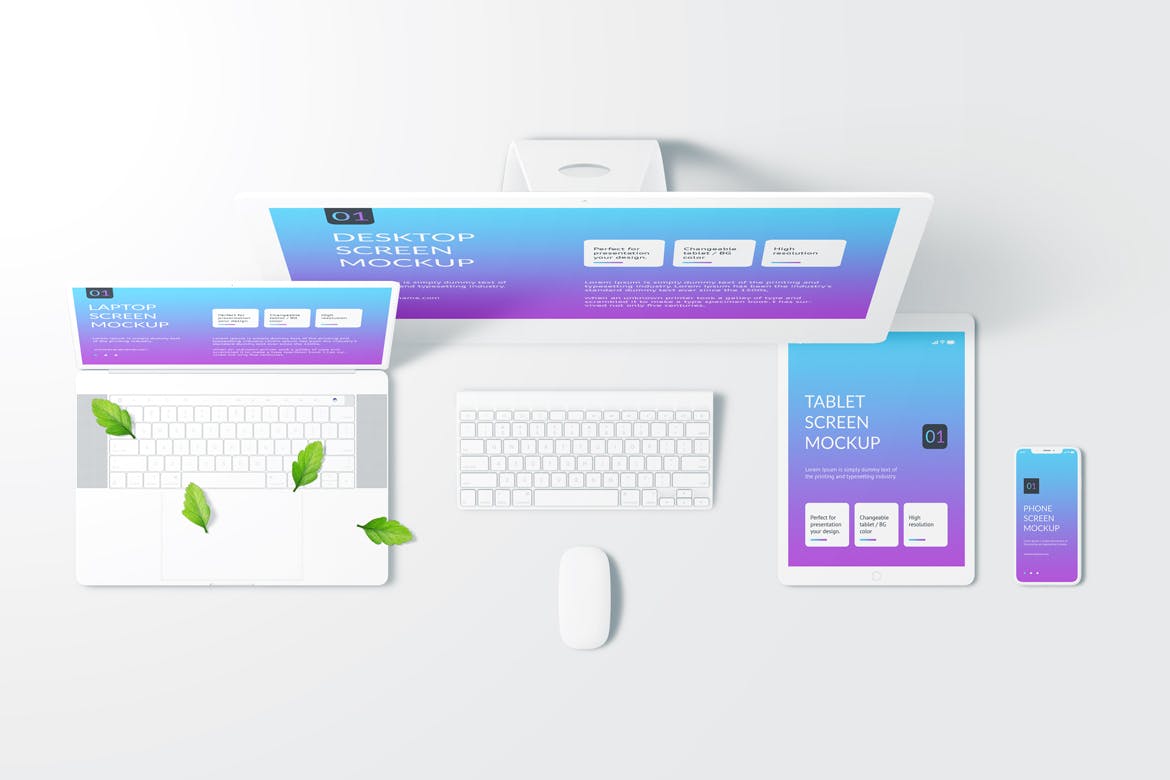
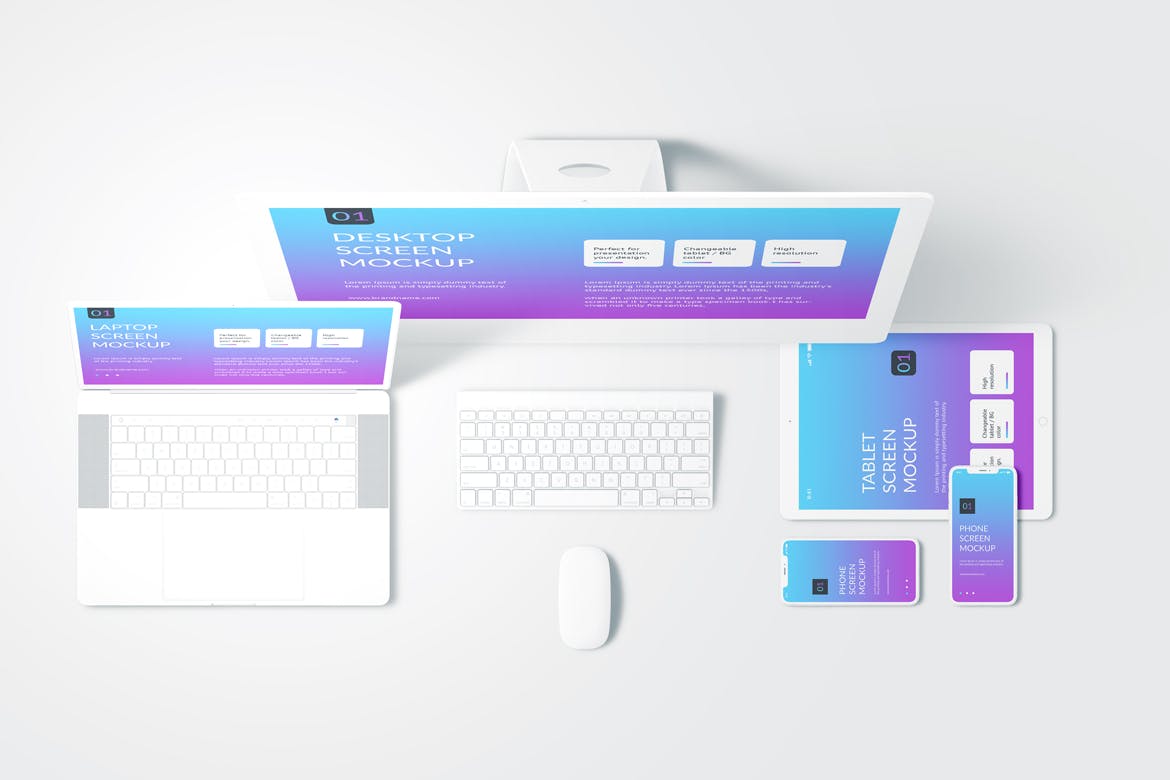
在这个多设备时代,确保您的网站适应各种屏幕尺寸至关重要。我们的自适应网页设计样机模板为您提供了一个简单且高效的方式,以展示您的网站在不同设备上的外观和性能。
我们的多设备屏幕样机包括四个 PSD 文件,易于编辑,允许您自定义设备颜色和背景色。此外,完全分开的光影可确保您的网站设计在各种光照条件下看起来清晰而专业。
特点:
- 4 个 PSD 文件
- 可编辑
- 可变的设备颜色
- 可变的背景色
- 完全分开的阴影
- CS4 或更高版本兼容
- 不包含示例图片
关键字:自适应网页设计、多设备屏幕样机、PSD 模板、响应式设计