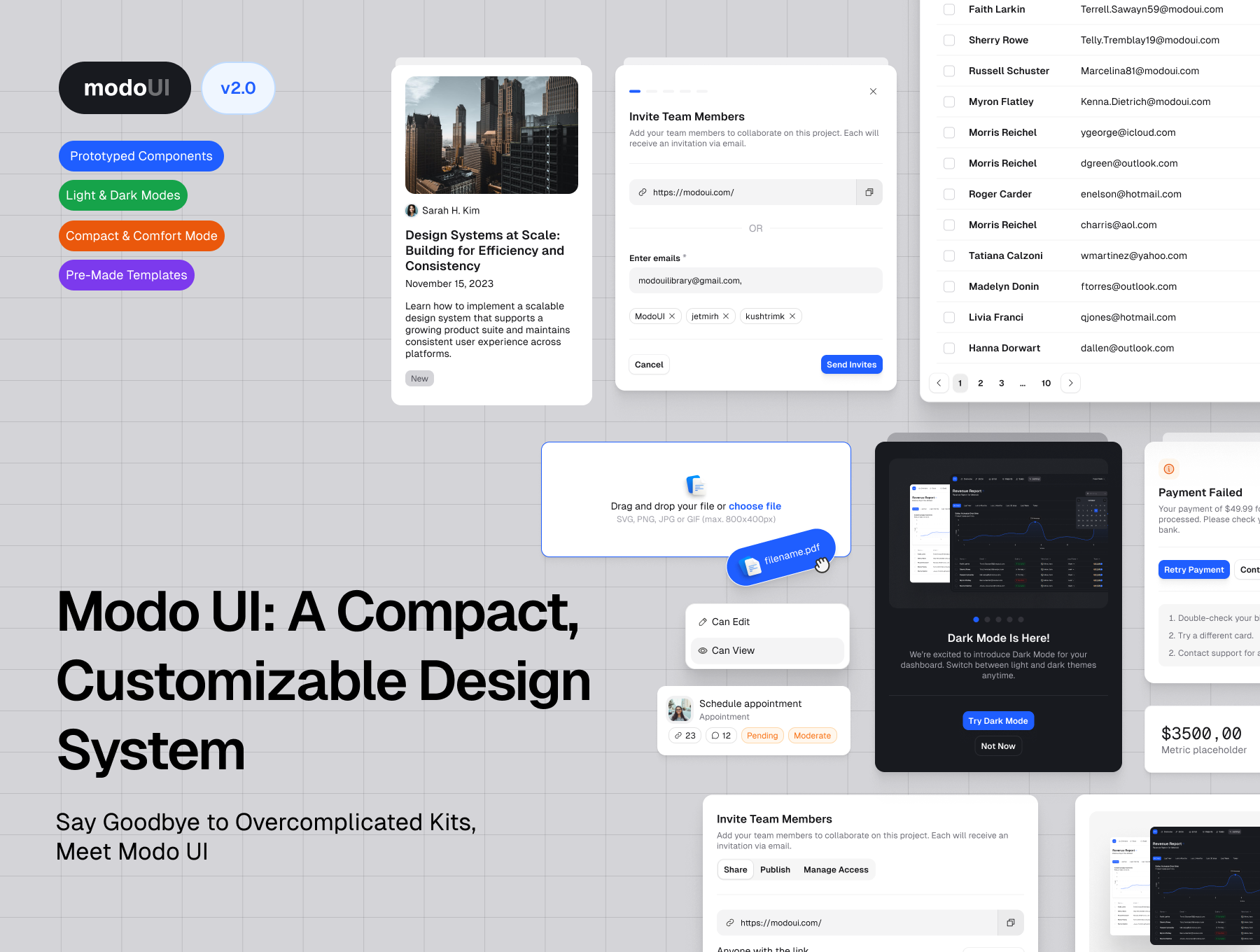
现代响应式简洁多功能UI样式设计系统设计原则原型界面UI套件 ModoUI - Design System 2.0
设计素材设计系统
在现代设计领域,高效的工具能让设计师在繁忙的工作中如虎添翼。Modo UI 2.0 是专为 Figma 打造的交互式设计系统,凭借预动画组件、响应式网格等功能,成为设计师实现快速原型设计和动态界面开发的强大助手。
1. Modo UI 的核心特点
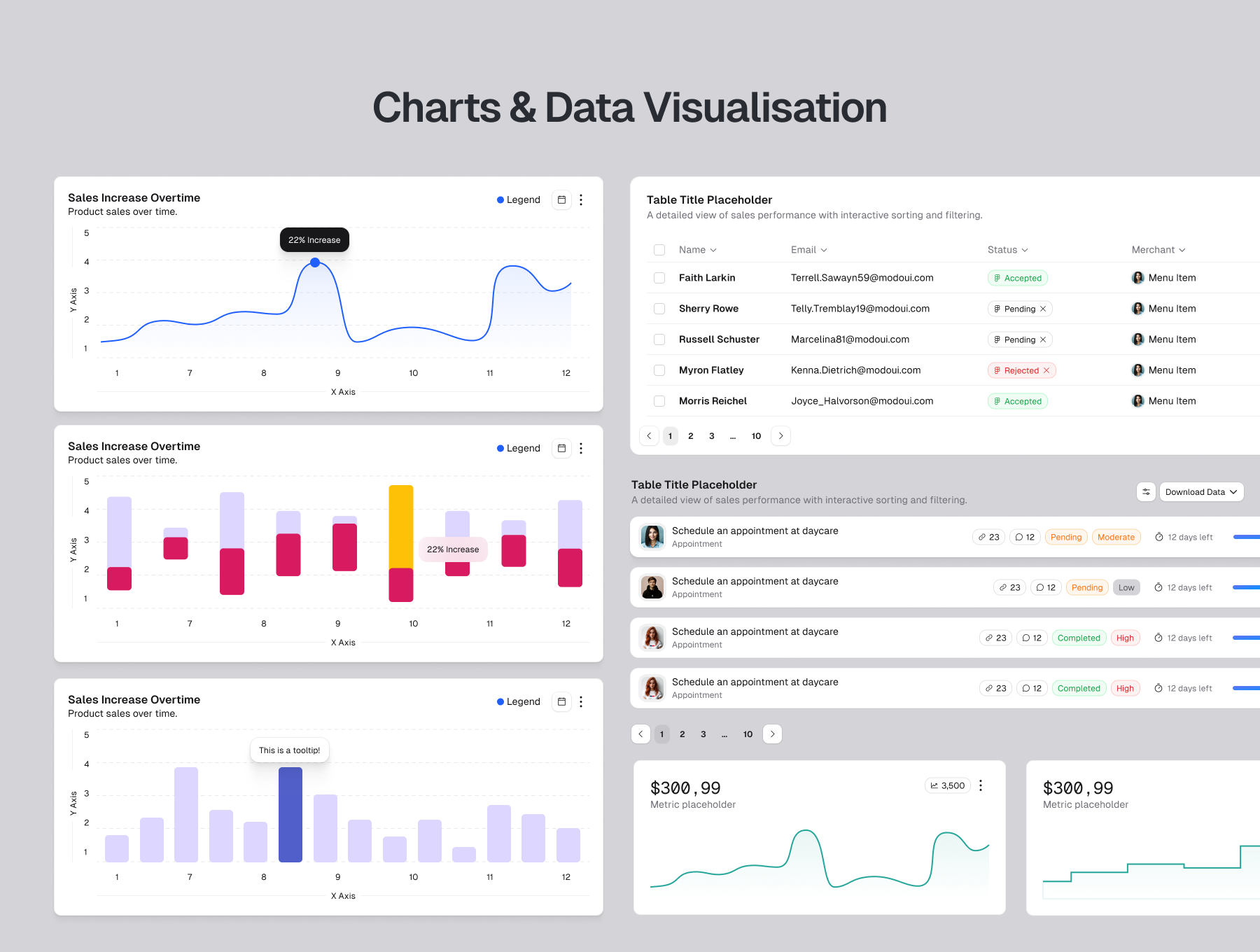
(1)预动画组件:轻松创建动态原型
- Modo UI 提供了一整套预动画组件库,让设计师可以快速实现高度还原的动态界面效果。
- 无需复杂操作,直接拖放即可添加流畅的交互和动画,为用户体验注入更多活力。
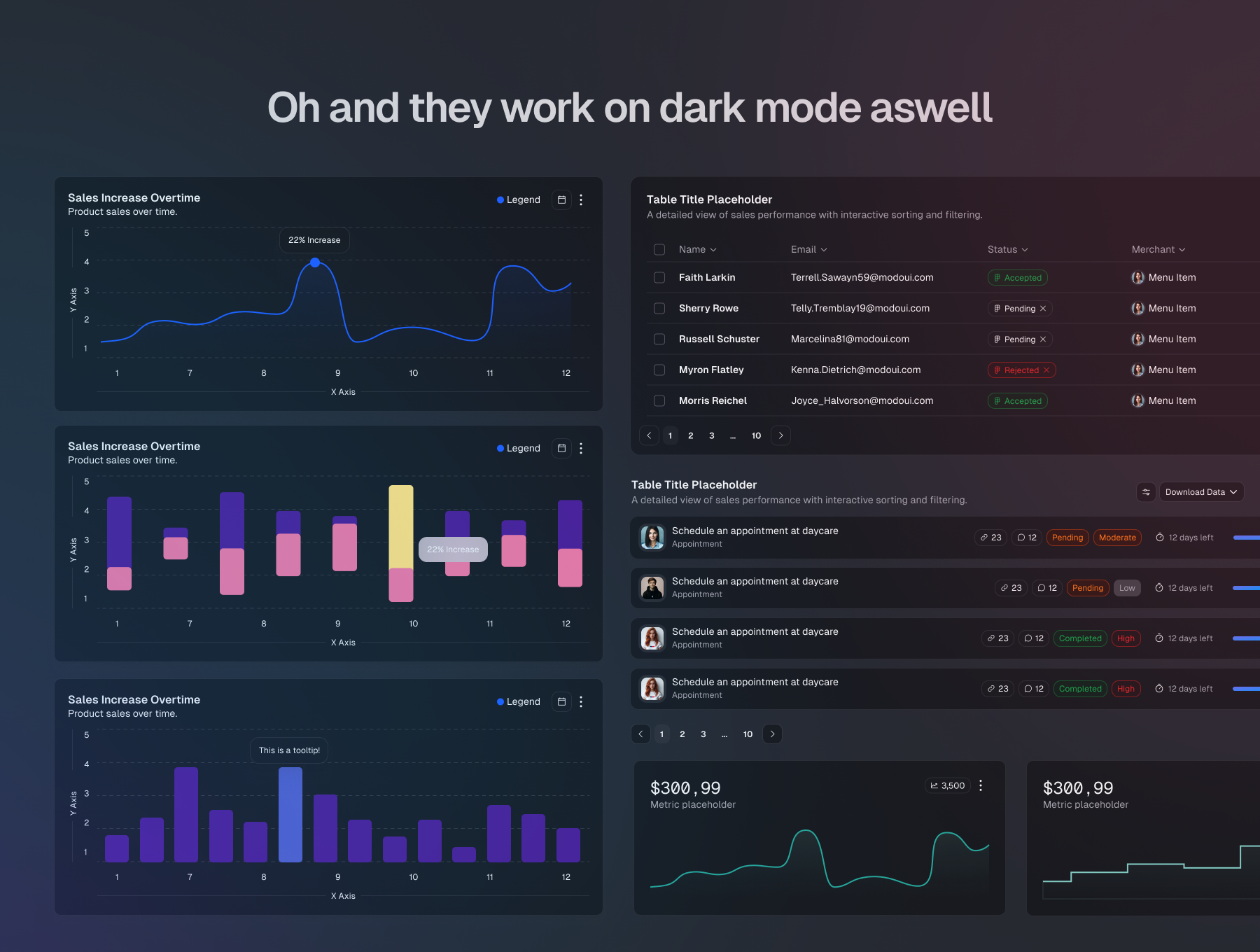
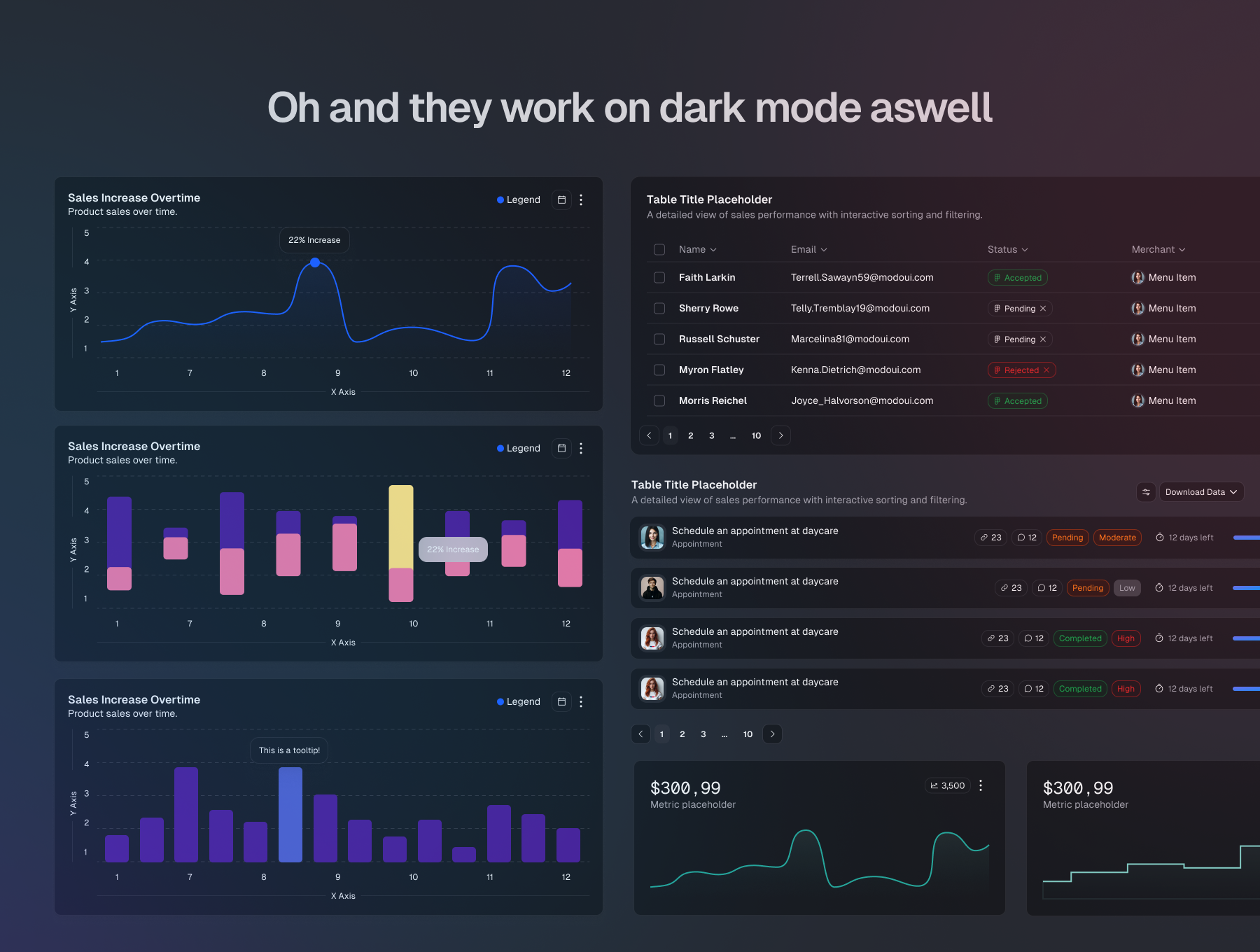
(2)明暗模式支持:适配多场景设计
- 轻松切换主题:只需点击一次,即可在明暗模式之间切换,轻松适配任何项目风格。
- 全天候设计优化:确保您的设计在白天与夜晚环境下均保持视觉效果一致。
(3)响应式网格与自动布局集成
- 与 Figma 的自动布局功能无缝兼容,确保设计在各种设备屏幕上自动适应,节省繁琐调整时间。
- 提供灵活的响应式网格,帮助设计师创建适配不同分辨率的流畅界面。
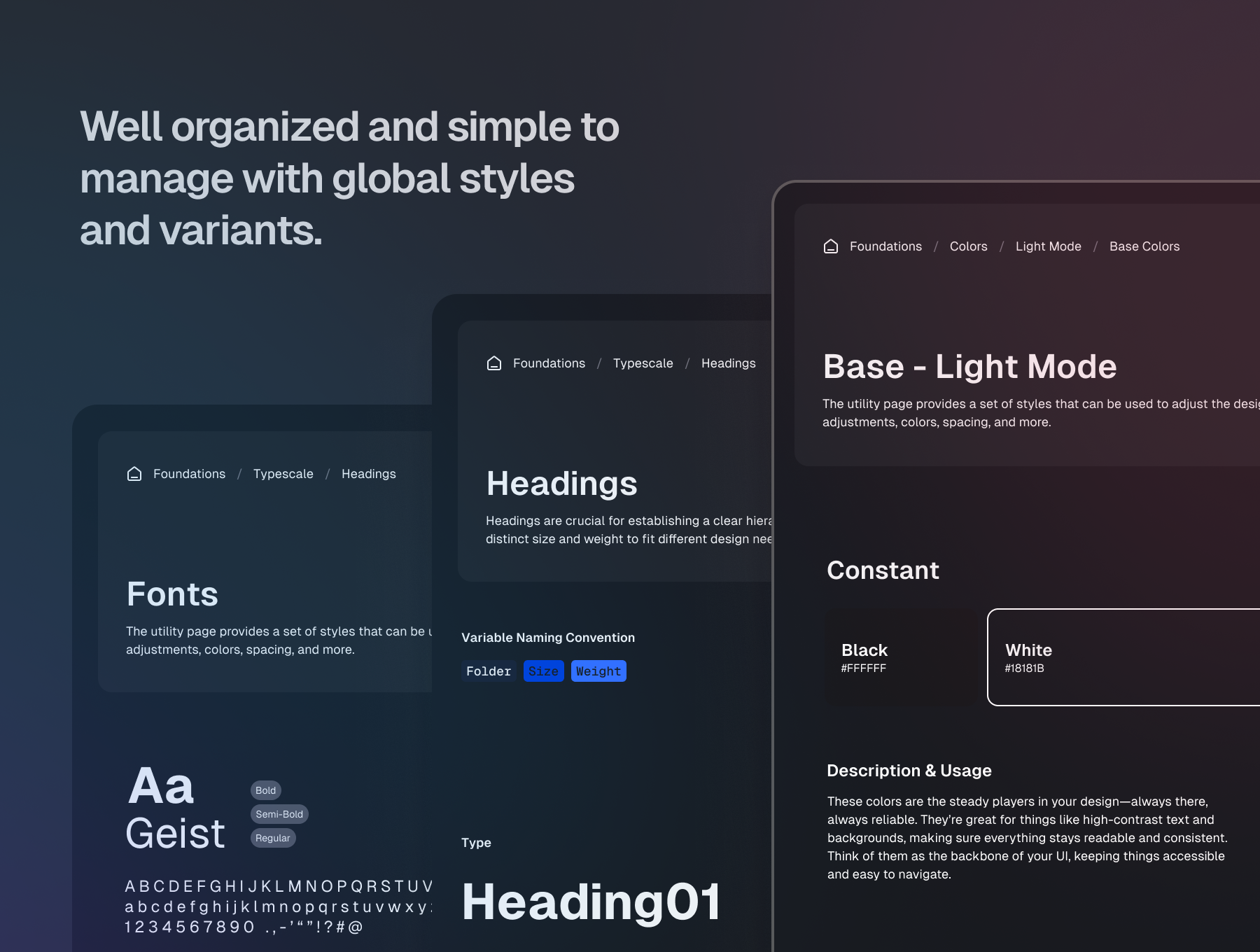
(4)集中式样式变量:统一视觉风格
- 在一个地方集中管理颜色、文本样式和阴影效果,简化全局更新操作。
- 一键更新设计库,快速调整整体风格,保持界面视觉的一致性与专业性。
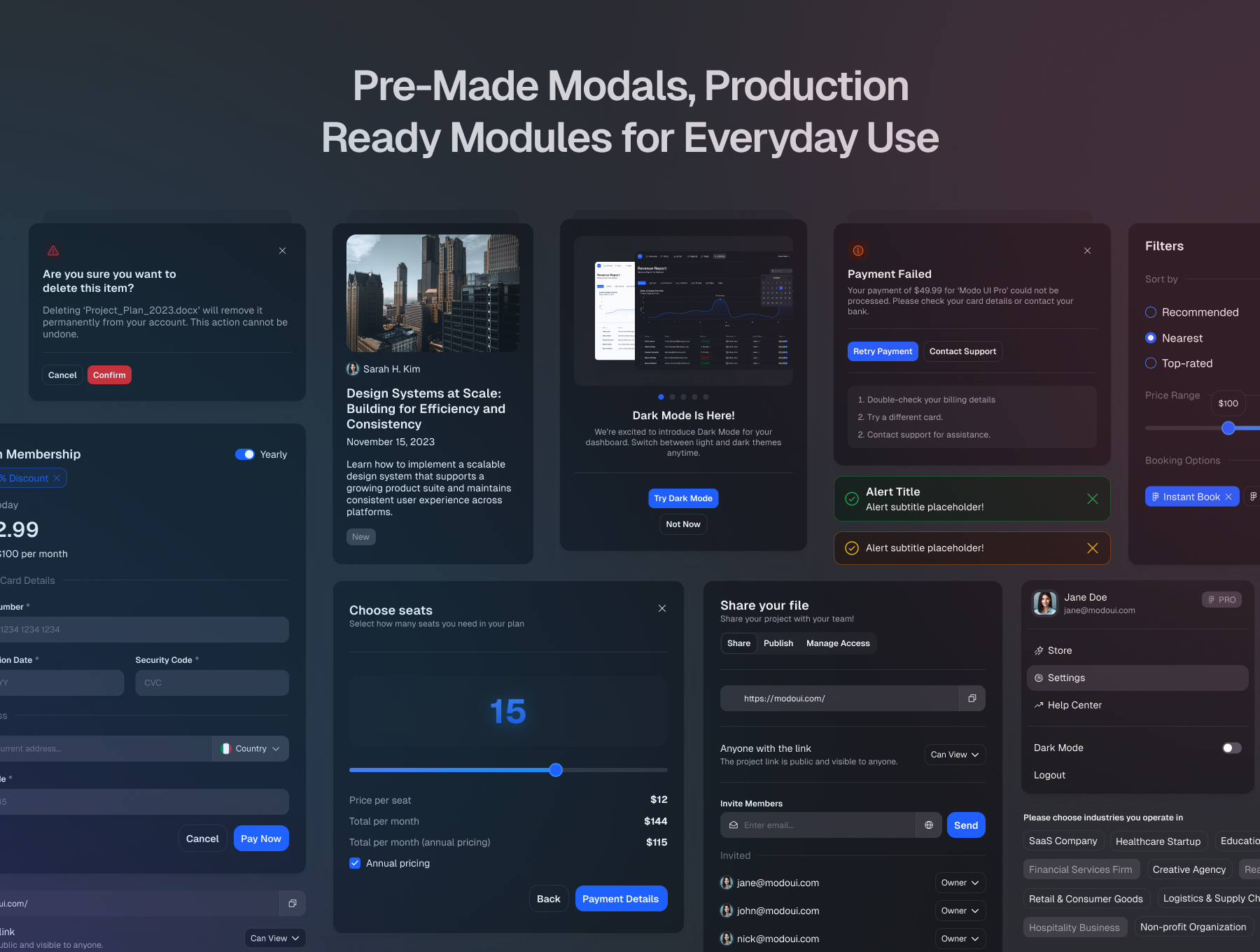
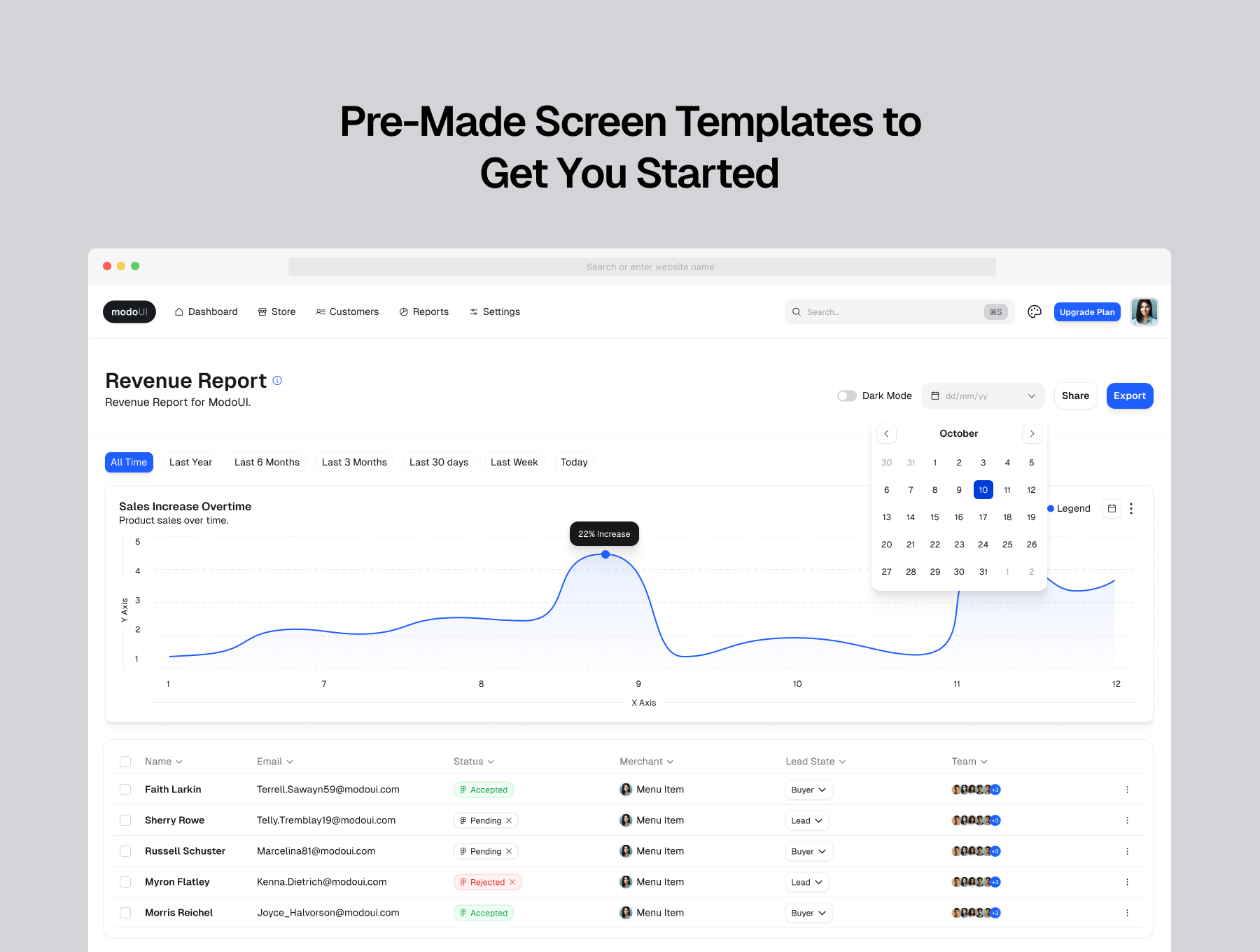
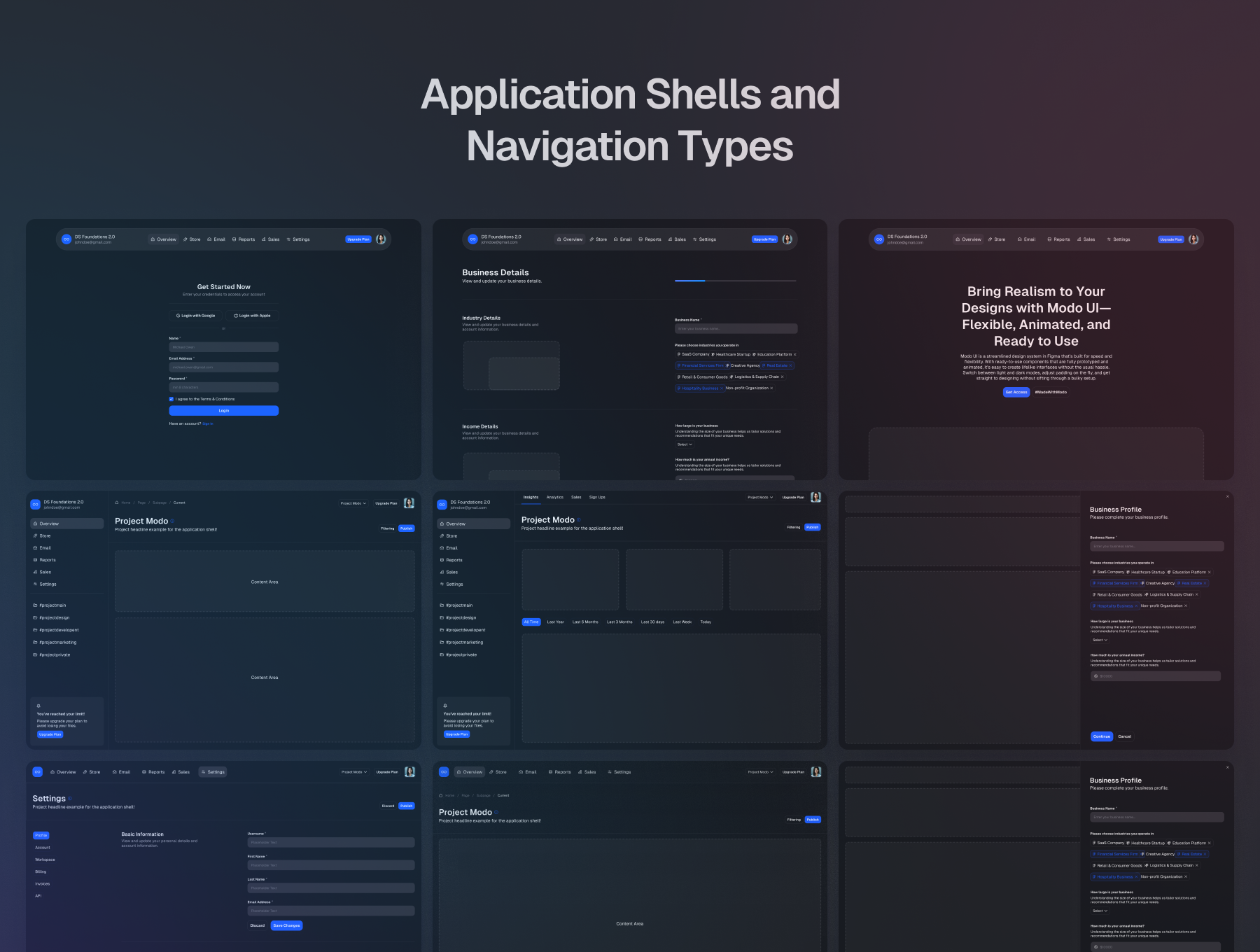
(5)预制应用程序外壳:省时省力的模板
- 内置结构化模板,帮助设计师从项目初期就能轻松开始设计工作。
- 高定制性:适配不同项目需求,减少重复劳动,专注于创意实现。
2. 为什么选择 Modo UI?
(1)提高效率,简化工作流
- 预动画组件和集中式变量让您能快速搭建原型,并高效更新设计细节。
- 与 Figma 深度集成,减少工具切换,提高设计效率。
(2)一致性与专业性
- 从样式到布局,Modo UI 确保跨项目的设计风格统一,打造高水准界面。
- 动态界面功能帮助您更直观地呈现设计思路,为客户和开发团队提供更清晰的参考。
(3)适配多样化项目需求
- 支持多种屏幕尺寸和场景,无论是移动端应用、响应式网页还是复杂的软件系统,Modo UI 都能胜任。
3. Modo UI 的适用场景
(1)快速原型设计
通过预动画组件,设计师可以在短时间内创建生动的交互效果,为设计提案注入更多亮点。
(2)复杂项目的全流程支持
从初始模板搭建到项目完成,Modo UI 为每个阶段提供必要的工具和支持。
(3)团队协作与设计规范
集中式样式变量使团队可以轻松共享设计资源,统一设计标准,提高协作效率。
总结:Modo UI 的设计潜力
Modo UI 2.0 是提升设计师效率、优化动态界面制作的不二选择。其丰富的功能集成不仅让设计流程更加高效,也为设计质量提供了有力保障。通过 Modo UI,您可以轻松应对多种项目挑战,打造既高效又美观的设计作品。